
"EC●ビ" とか "げ●玉" などの大手ポイントサイトでは、サイト内に設置してある検索を利用することでポイントがもらえるようになっているものがあります。
(´-`).。oO(もらえるポイントは微々たるものですが)
そしてこのサービスの多くはパソコンで利用した場合とは別に、スマホで検索を利用した場合にも別途ポイントがもらえるようになっています。
( ˙-˙)。oO(検索に限らないけど、ここではとりあえず検索利用を例出ということで)
なので、もれなくポイントを拾い集めようとするとパソコンとスマホの両方でポチポチ操作しなければならないのですが、結構面倒くさいんじゃないでしょうか?
そんな時は次のショートカットを覚えておくと良いかもしれません。
レスポンシブモードを使う
Safariには "レスポンシブ・デザイン・モード" というものが備わっています(隠れています、後述)。
この機能を使うと、いま操作しているMacを例えば "iPhone" と見せかける=偽装することができるようになるのでパソコン用ではなくスマホ用の画面を扱えるようになります。
例えばAppleのトップページの場合、macOSのSafariで開いて……

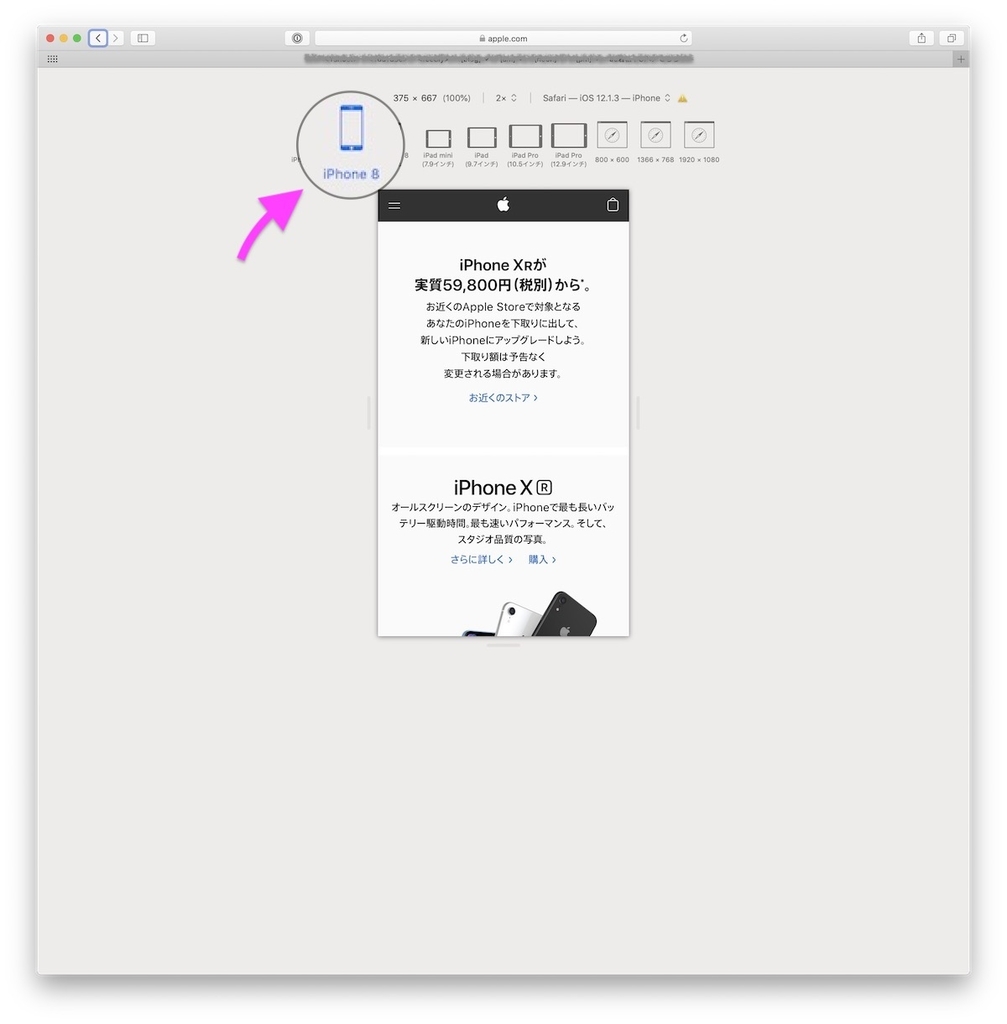
これをレスポンシブモードに切り替え、例えば "iPhone 8" に偽装するとこうなる。

このようにMacだけでスマホ用の画面を出すことができるので、わざわざスマホに持ち替えてポチポチと操作するよりもかなり手間が省けます。
ただ、中にはこの偽装が通用しないサイトもあるので、そういう所は素直にスマホに持ち替えたほうが手っ取り早いと思います(^-^;
呼び出し方
Safariの場合はまず "開発者モード" を有効にしておく必要があります。
Safariの環境設定から右端の "詳細" タブを選ぶと、一番下に "メニューバーに開発メニューを表示" という項目があるのでこれにチェックを入れてください。

あとは任意のページが表示されているときに……
[command]+[control]+[R]
この3つのキーを叩くだけです。
もしパソコン用の画面のままだったらページをリロードさせてみてください。大抵の場合はこれで選択されている機種(iPhoneやiPad)に向けたデザインのページ表示に切り替わるはずです。
Firefoxでも可能
Firefoxにも "レスポンシブデザインモード" という名前で同様の機能が備わっています。

Firefoxの場合はデフォルトで使える状態になっていると思うので……
[command]+[option]+[M]
を叩けば呼び出せます。
設定の切り替えや振る舞いはSafariの場合と若干違うので、その辺りは各自で確かめてください。
モードの解除方法
ほとんどはもう一度同じショートカットを叩けばレスポンシブモードが解除されて通常の画面表示に戻ります。
ただし、表示させているウェブサイトの作り(設計)によってはレスポンシブモードを解除してもスマホ表示のままになるものがあります。
(´-`).。oO(クエリパラメータを使うなどしてPC用とスマホ用でURLが違う場合などが該当)
その場合はウインドウを閉じて、新たにPC用ページを開き直してください。たぶんURLをゴニョゴニョするよりも全然手っ取り早いと思います。