ホーム画面に保存されるブックマークアイコン、光沢と非光沢どっちが好き?
iPhone や iPad などの Safari でお気に入りのサイトのブックマークをホーム画面に保存しますよね?
 →
→ 
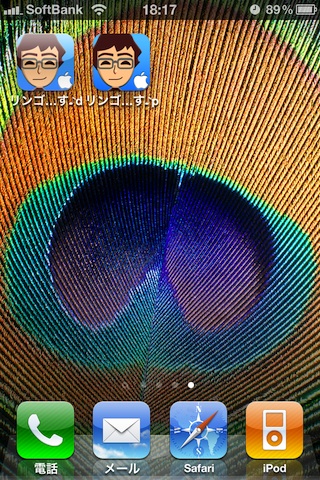
この時、サイト側でオリジナルのアイコンが仕込まれている場合は上の画像のようにその仕込まれた画像がブックマークアイコンとして iOS 側で自動的に処理してホーム画面に載せてくれます。
すると普通は上の画像の左側にあるように『光沢処理』されたものが載るはずなのですが、カスタムアイコンを仕込む記述にちょっと手を加えておくと右側のように『プレーン(非光沢)』のカスタムアイコンを載せることができます。
「オイラのブログ、光沢アイコンでブックマークされるのは誠にケシカラン!」
もし、そんな 堅物な 強いこだわりを持っている管理者さんなら、カスタムアイコン設置用記述を以下のように変更しましょう。
これは普通の記述
<link rel="apple-touch-icon" href=" (your URI) /apple-touch-icon.png" />
これを次のように変更する
<link rel="apple-touch-icon-precomposed" href=" (your URI) /apple-touch-icon.png" />
こうしておくだけで、ホームに登録されるカスタムアイコンは『非光沢』のものとなります。
お気づきでしょうけど、アイコンの光沢・非光沢を選択できるのは管理人さん側です。ブックマークを保存する側(閲覧者側)には選択権はありませんので、悪しからず σ(^_^;)
ちなみに私のブログは試しに非光沢用の記述を仕込んでみました。他所様でブックマークした場合と見比べてみると違いがはっきり分かると思います。 カスタムアイコンのタグを取り除きました。
[お詫び]アイコン処理の正しい仕組みはコメント欄をご参照下さい。また、上記タグを運用するにあたり、閲覧者には "光沢なし" という異質なブックマークを載せることを強要することになってしまうので、タグの運用にあたってはご配慮願います。