Google Chromeを含めた主要5ブラウザでCSS3対応デザインの再現度を比較してみる
ベータ版ながら、Mac OS X用のブラウザがGoogleから正式にリリース (Google Chrome) されたことにより、Mac OS Xで使用できる主なブラウザはSafari, Firefox, Opera, Camino, Chromeの5つになった。このうちSafariとChromeはHTMLレンダリングエンジンにWebKit、FirefoxとCaminoはGecko、OperaはOpera独自のものを採用している。
ところで私のブログではCSS3でサポートするStyle Sheet (見込みを含む) を所々で使っているのだが、果たして各ブラウザではどのように見えているのかを比べてみた。デザインする側から言えば当たり前の結果が出ているだけなのだが、比べたことが無い人には多少興味を持ってもらえるかも知れないので見比べてみて欲しい。
以下、画像で場所をとるので織り込みます。

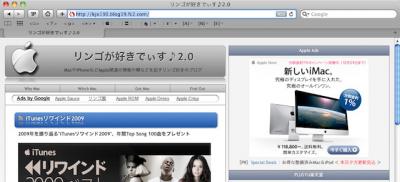
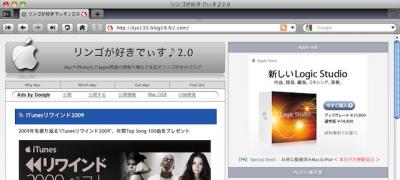
[Safari]私の意図としてはこれが基準となる描かれ方

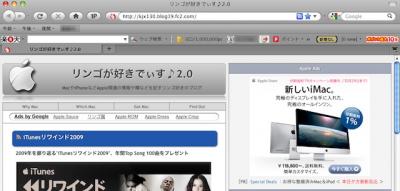
[Chrome]Safariに最も近い、というより同じWebKitエンジンなので殆同じ描画

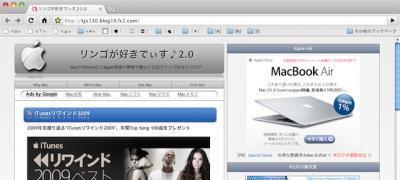
[Firefox]Safari, Chromeでは描かれているグラデーションと反射に未対応
テキストならびにボックスのドロップシャドウと角丸には対応している

[Camino]レンダリングエンジンが同じなので基本的にFirefoxと同じ
但しtext-shadowが効いていないのでタイトル文字のエッジが甘い

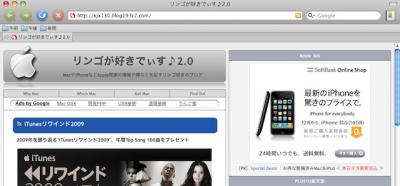
[Opera]CSS3への対応が進んでいないOpera
この画像内で処理出来ている要素はtext-shadowだけ
こうやってみてもGoogle Chromeはかなり優秀。まあ、Safariと同じレンダリングエンジンを使っているので兄弟というよりも双子だから当たり前といえば当たり前。描画速度はSafari並かそれ以上に高速だし、JavaScriptの処理速度も相当なもの。そう考えるとChromeが今後シェアを着実に増やしてくるのはほぼ確実。OperaやCaminoのシェアを抜くのは時間の問題、Firefoxを抜くのは簡単ではないと思うがCSS3への対応の遅れや、さらなるJavaScriptの高速化を図らないとIEに追いつくよりも先にChromeに追いつかれるかもしれない。
Google Chrome、侮れないよ〜
ところでGoogleさん、この広告の出し方はどうかと思うよ。

Chromeを使っている人に「Chromeをダウンロードしよう」とは(笑)
[追記]Mac用のChromeは今週中か来週中にもChrome Extensionsに対応するそうですよ。