
新しいiPhoneが発表されて、早速混乱しているのが製品名の表記。
iPhone Xs
なのか、それとも……
iPhone XS
なのか……
過去のネームングから考えると『Xs』という具合に『s(小文字)』が正解のように思えてしまうんだけど、正しくは両方とも大文字で『XS』と表すらしい。
ちなみに『XR』も『iPhone Xr』ではなく『iPhone XR』らしい。
[2018年9月15日追記]Apple公式サイトを見る限り、HTMLソース上では『Xs』と『XR』という綴りが用いられ、CSSにて『s/R』共に小文字サイズで表示されるように指定されていました。これが正解だとしたら『Xs/XR』が正解なのかもしれません。
でもApple公式サイト上などでは『iPhone XS』や『iPhone XR』って表記されていて、なんだかモヤモヤしますよね。
そのため、どうせなら文字の大きさも忠実に "小さな大文字のS、R" を使いたいって思う人も100人に一人くらいは居そう、笑
でもそのやり方が分からないって人も、100人に一人が100人集まった中に一人くらいは居そう(つまり10000人に一人ってことだけどw)なのでその方法を紹介。
書式ツールを使う
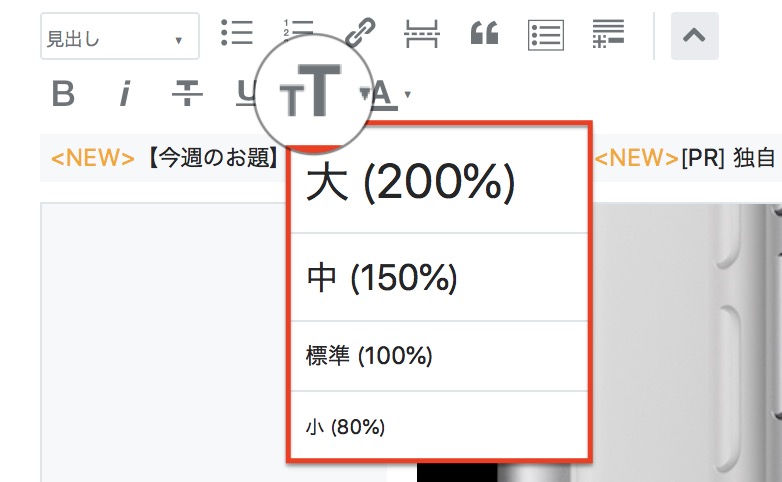
ブログだと文字飾りなどができるツールが用意されていると思うのでこれを使います。ちなみにはてなブログだとこれ:

『iPhone XS』と書き込んでから『S』だけを選択して、このツールから "小 (80%)" を選択すれば『iPhone XS』と表示できます。
この時の『S』の大きさのバランスが気に入らなければ、CSSを編集して(HTML編集画面に切り替えて) <span style="font-size: 80%; "> と記述されている "80%" を変更して調整します。
ブログに限らず、メールやテキストエディタでリッチテキスト形式が使えるのであれば、同じようなやり方で文字飾りを使えば再現できますね。
HTMLタグを使う
HTMLタグしか使うことができない環境であれば<sub>タグを使えばそれっぽく表示させることはできます。
- <sub>タグなし:iPhone XR
- <sub>タグあり:iPhone XR
<sub>タグはいわゆる "下付き文字" を使いたいときに用いるタグなので、指定された文字が右下に小さめで表示されます。記述は……
iPhone X<sub>R</sub>
となります。ベースラインがずれてしまうのは許容するしかありません。
(´-`).。oO(CSSで矯正できるけど、ここではHTMLに限定しているので)
ただ、これは<sub>タグ本来の使い方からは逸脱しているので厳密なことを言えばあまりオススメできる書式ではありません(^-^;
どうしてもベースラインがずれるのが嫌なら基本に立ち返って……
iPhone X<font size="-1">R</font>
という相対表記(数値は適宜調整)を用いるのが一番無難かもね。
代替え文字を探す
意地でもタグなどに頼りたくなければ、英語のアルファベット以外の文字(ギリシャ文字とかキリル文字などなど)から『小さな大文字のS(R)っぽく見える文字』をさがしだすしかなさそうです。
ただ、これだと「XS(XR)」で検索しても引っかからなくなるので、運用という点では全くオススメはできません。
また環境によっては代替えとして使った文字が表示されないなんてこともありえるので、使える場面はかなり限定的になると思います。
まあ、趣味と興味の範疇で収めておいた方が良いかもしれないですね(^-^;
CSSが使えるなら……
font-variant-caps: all-small-caps;
これを iPhone XS/XRの"S/R"部分に適用すればOKです。
一時的に使うならHTMLタグ内にインラインで……
・iPhone X<span style="font-variant-caps: all-small-caps;">R</span>
・表示結果:iPhone XR
のように使うか、使う機会が多いならスタイルシートに……
・span.xsxr {font-variant-caps: all-small-caps;}
みたいなものを作って……
・iPhone X<span class="xsxr">R</span>
みたいにすればOKですね。
とことん真似たい!
Apple公式サイトで使用しているCSSを解析するか、それっぽく見えるように下記のようなCSSを書き上げるしかありません。
<p><span style="font-size: 200%;">iPhone X<span style="font-size :60%; vertical-align: middle; border: 2px solid #000; border-radius: 6px; padding: 0 4px; margin: 0 2px;">R</span></span></p>
iPhone XR
あまりにも非実用出来ですが、興味がある人は頑張って (๑˃̵ᴗ˂̵)و