このフォントを指定すると OS X Lion っぽくなる
OS X Lion では OS のシステムフォント (日本語) が変更されているらしく、これまでのヒラギノ角ゴシックに似ているけど違うデザインのものが使われています。ヒラギノ角ゴシックとヒラギノ丸ゴシックを足して 2 で割ったような感じで、Windows のメイリオっぽくもあります。
このフォントが何なのか……。フォントブック.app を隅々まで探しても見当たらず、システムフォルダ内のフォントフォルダを覗いてみたら……ありました。
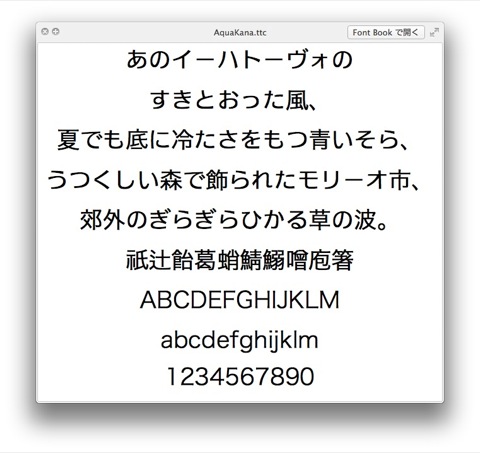
AquaKana.ttc
だそうです。

というわけで自分の Web ブラウザにこのフォントを割り当ててやれば、行く先々の Web ページに書かれている日本語フォントは AquaKana で描画されます。

上から AquaKana、ヒラギノ丸ゴシック、ヒラギノ角ゴシック
ブログなどを運営している人は CSS でこのフォントを指定すれば、ページ内の日本語フォントを AquaKana で描画させる事が出来ます。ただし、当たり前ですが先方の環境にも AquaKana がインストールされている必要がありますから、指定が反映するのは OS X Lion ユーザ限定と思われた方が良いでしょう。
ちなみに英字フォントを Myriad(ミリアド)に指定すると Apple っぽさが加わります。このフォントは Apple 製品名に使われているもので Adobe Reader 内にあるそうです。
[検索]Apple ロゴ フォント
このブログでも先ほど AquaKana と Myriad を指定してみました。両フォントが備わっている環境ではこれまでと微妙に見栄えが変わり Lion っぽくなっているんじゃないかと思いますが、如何でしょうか?
[追記]AquaKana を CSS で記述する際は以下の要領で行って下さい
- 誤)font-family: AquaKana, Verdana; など
- 正)font-family: Verdana, AquaKana; など
AquaKana よりも前に英字フォントの指定を入れておかないとアンカーテキスト(リンク)の一部が後続のテキストと重なって読み難くなってしまいます(バグか仕様かは不明)。これを避けるため、AquaKana よりも前に Verdana や Helvetica などの英字フォントを記述して優先適用させて下さい。こうする事により、英字は Verdana など、日本語は AquaKana で表示され、表示の崩れも防げます。
[追記: 2]Web ページの CSS に AquaKana を指定するのは控えた方が良いかも……
[お詫び]AquaKana は Mac OS X 10.3 から既に使われているものでした。Lion ではメニューバー以外でも随所に AquaKana が出てきて印象がこれまでと違ったため新しいものだと勘違いしてしまったようです。すみませんでした(汗)。
----- @currycooqoo さん、ご指摘ありがとうございました。