自分のブログのスマホ版をチェックする時とかに
いまさらですが iOS 6 の Safari に備わっている Web インスペクタを試してみました。

まずは上図の通り、Web インスペクタ機能を ON に設定します。設定は iOS の設定から Safari>詳細 と進めば OK です。
これだけでは全然不十分なので、上図にもある通りコンピュータ (Mac) 側の設定も行います。

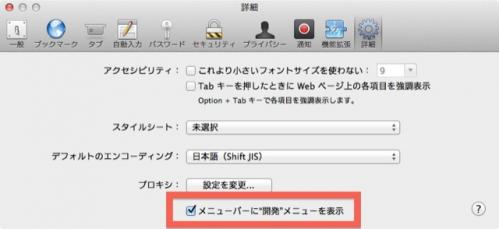
Safari の 環境設定>詳細 を開いたら上図の囲みにある項目にチェックを入れて有効にし、次に Mac と iPhone (iPad なども同じ) を USB ケーブルで接続します。
これで下ごしらえは完了です。実際の使い方は以下のような感じになります。
- iOS の Safari で参照したい(Web インスペクタを使いたい)ページを表示させる

- 読み込みが完了したのを確認したら Mac 側の Safari にある "開発" メニューを展開し (1) で表示させているページを選択する

これだけの操作で、Mac の Safari を介して iOS の Safari に表示されているウェブページの情報が表示されるようになります。
Safari 5 以前にあった "構成ファイル一覧" と同じような機能が Safari 6 の Web インスペクタには備わっているので、下図のように iOS Safari に表示されている特定の画像をピックアップ表示することも出来ますし……

もちろん Web インスペクタに表示されているソース内の値を書き換えて……

その変更による変化を iOS の Safari 上で確認することも出来ます。

値の変更による変化はリアルタイムに反映されるので結構いろんな場面で使えます。自分でサイトやブログを運営していて、モバイル版の表示を実際に見ながら確認・調整したい場合には絶大な威力を発揮してくれると思うので一度お試し下さい♪
[2013/5/20 12:02 追記]手っ取り早く iOS Safari での見栄えを確認したい場合は UA 偽装の方がオススメ。詳しくは以下のエントリをご参照下さい♪
追記:QuickTimeを併用するテクニックもオヌヌメ